Marc m’a fait parvenir un article sur le «flat design», une tendance en conception graphique que je ne connaissais pas mais qui ressemble étrangement à ce que nous tentons de transmettre ou d’appliquer lorsque nous accompagnons ou développons des ressources pour la formation.
Il s’agit d’une tendance dont l’objectif est de simplifier pour faciliter la navigation, maximiser la lisibilité et la hiérarchisation des contenus.
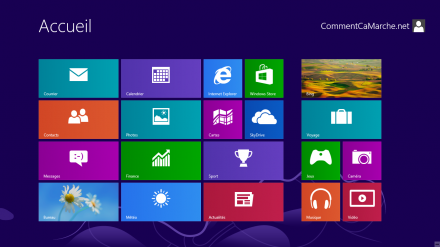
Le «flat design» suggère l’usage de lignes épurées, exemptes de relief, fioriture ou texture, assortie d’une palette aux couleurs vives qui attire le regard et met l’emphase sur l’essentiel. L’interface de Windows 8 en est un exemple.
Guillaume Palayer, dans son billet «Comment aborder le flat design en 23 exemples», présente un bel éventail de modèles du même genre.
Bien entendu, le design n’est pas tout (surtout en formation) et avant de penser forme, il faut nécessairement poser les jalons du quoi, du qui, du pourquoi et prendre bonne mesure des objectifs de formation visés. Mais lorsqu’arrive le moment de faire des choix graphiques efficaces, les principes du «flat design» peuvent nous guider sous plusieurs aspects. Par exemple, pour le choix de polices (sans sérif), l’utilisation de formes géométriques de base (non 3D), la préférence de palettes aux couleurs vives et lumineuses.
Un document produit par le Service de soutien à la formation de l’université et intitulé «Pour réussir votre capsule», énonce en 10 points certains éléments à considérer dans la conception de vidéocaptures d’écran (screencasts) :
- Retenir qu’un auditoire
- voit plus vite qu’il n’entend,
- entend plus vite qu’il ne lit,
- déchiffre plus vite une image qu’un texte écrit
- et lit de gauche à droite et de haut en bas (du moins dans notre culture)
- Prendre le temps de bien réfléchir à votre contenu : quels concepts, idées, messages gagnent à être transmis en format multimédia?
- Ne conserver que l’essentiel
- Diviser en courts modules (préférable d’offrir plusieurs courtes capsules qu’une seule trop longue)
- Imaginer la meilleure manière d’illustrer et d’expliquer un concept, idée, message à faire passer (tant visuellement, que narrativement)
- Offrir une variété de photos/images/graphiques/etc., sans tomber dans l’excès
- Respecter la règle des 6 (pas plus de 6 lignes, 6 mots, 6 puces par plan ou diapo)
- Choisir des couleurs complémentaires, bien contrastées avec le fond
- Pour une présentation harmonieuse, limiter à 1 ou 2 le choix des polices (sans serif, 18 points et plus), des transitions et des légendes (effets visuels)
- Et y mettre du cœur!!!
Des consignes qui, pour plusieurs, rejoignent les principes mêmes du «flat design». Des consignes qui, bien sûr, ne s’appliquent pas qu’à la création de capsules et peuvent très bien être transposées à n’importe quel type de production, qu’il s’agisse de présentations animées (diaporama PowerPoint ou Prézi), de sites de formation, etc.
Sources :
Slade, Tim, «Flat e-learning design», blogue personnel de Tim Slade, 19 juin 2013.
Luna Web, «Le flat design: principe et utilité», «Flat design, skeuomorphisme et après?», blogue de l’agence Luna Web, 18 juillet et 18 décembre 2013.
Delagrave, Étienne, «Quand le flat design nuit à l’ergonomie», Adviso, 28 novembre 2013.
Palayer, Guillaume, «Comment aborder le flat design en 23 exemples», Magazine du Web Design, 27 janvier 2013
Veilleuse pendant plus de 10 ans, mes recherches et sujets d'intérêt tournaient autour des multiples usages de la vidéo à des fins d'enseignement et d'apprentissage. Je resterai, même à la retraite, fidèle lectrice de ce blogue qu'est L'Éveilleur!